GoogleAdSenseに登録した過程の中で、コードを取得する場面が出てくると思います。

そこで、cocoonのサイトを利用している人向けの設定方法をご紹介します。
張り付ける場所はちょー簡単!
難しいHTMLのコードなどをいじらなくても「アクセス解析・認証」に貼り付けるだけ!
また、ロリポップサーバーを使っている方で404エラーが出たときの対処法などをご説明します!

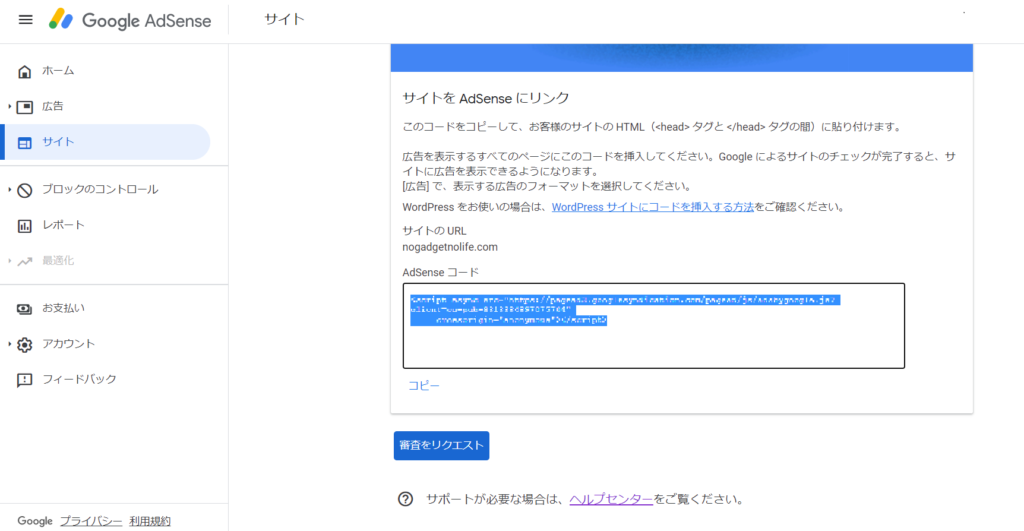
AdSense コードをコピーする
AdSense コードが表示されたらコード部分を「Alt+A」で全選択し、コピーします。

Macの場合=「command + A」

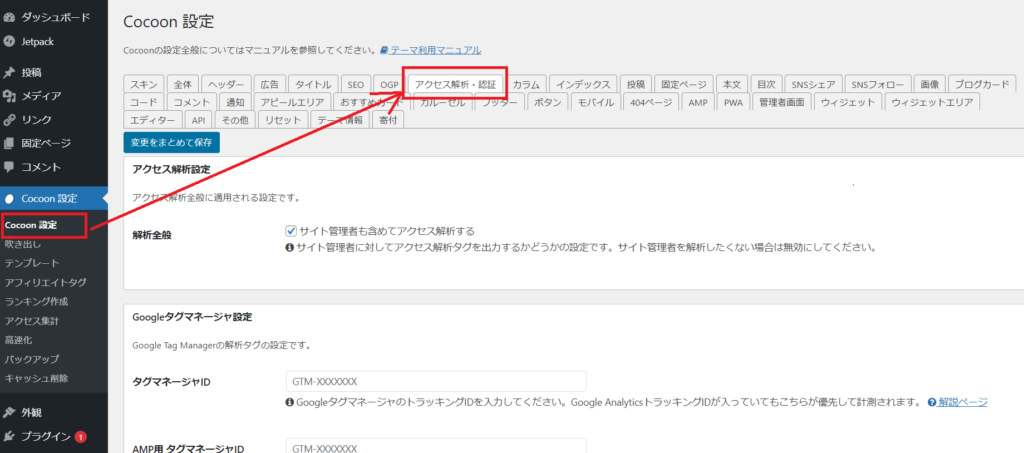
cocoonの「アクセス解析・認証」をクリック
「cocoon設定」から「アクセス解析・認証」を開きます

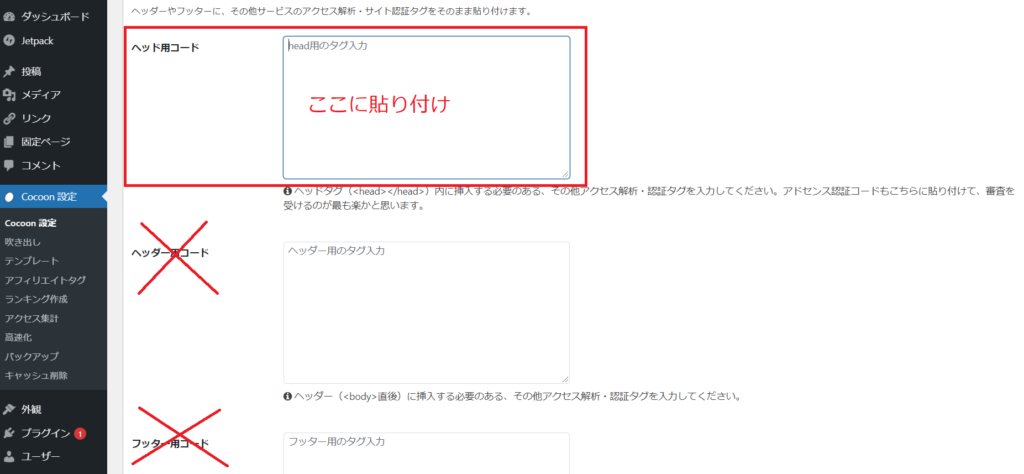
「ヘッド用コード」にタグを張り付ける
手順1でコピーしたコードをAlt+Vで貼り付けます
Macの場合=「command + V」

貼り付けたら一番下にスクロール!
すると「変更をすべて保存」ボタンがでてくるのでクリック!
以上です!
@はやとさんのブログ

GoogleAdSenseで審査リクエストをする
ここで忘れちゃいけないのが、登録した後にリクエストを送信することです。
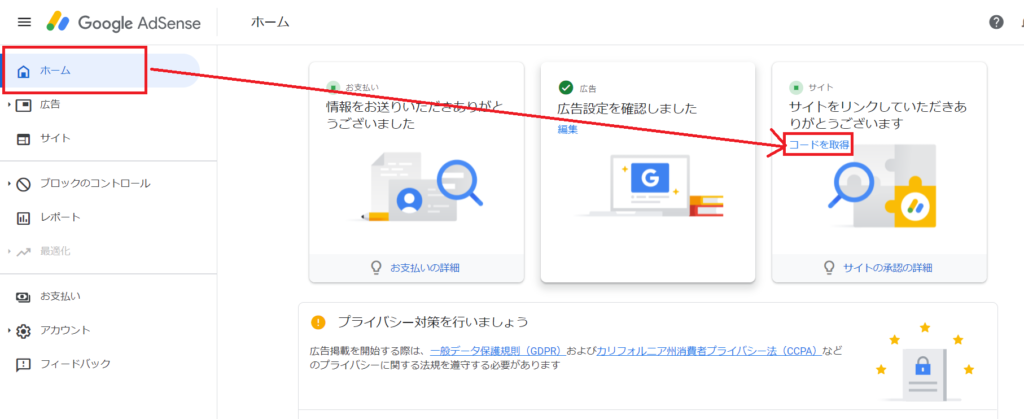
GoogleAdSense を開く
「ホーム」→「コードを取得」を選択

「審査をリクエスト」をクリック

ここまで来たらようやく完了です!
ね?簡単だったでしょ?
気長に審査結果を待ちましょう!
保存した時に403エラーがでた場合

もし 「ヘッド用コード」 の保存時に403エラーがでて保存ができない場合の対処法をご紹介します。
このエラーはほとんどがサーバー側の設定WAF設定が有効になっている場合に起こる現象です。
私はロリポップを使っているためそちらで解説します。
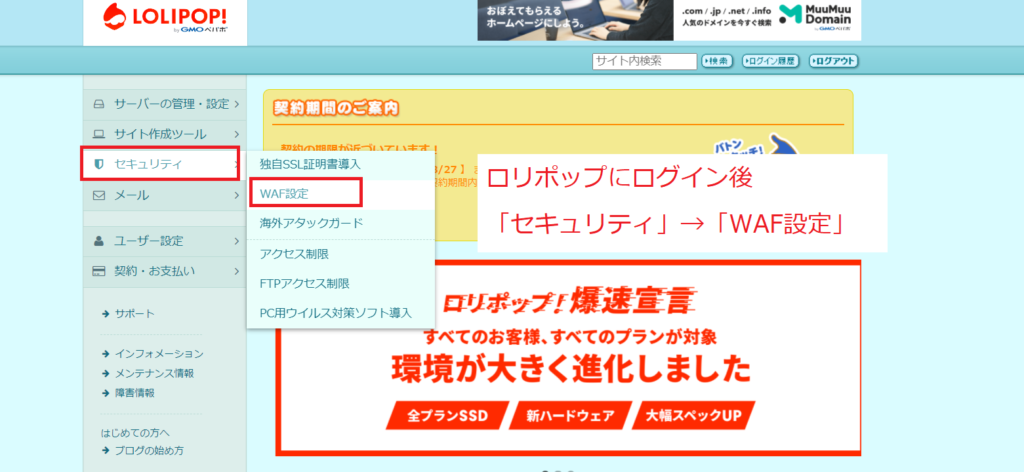
ロリポップ~WAF設定方法~
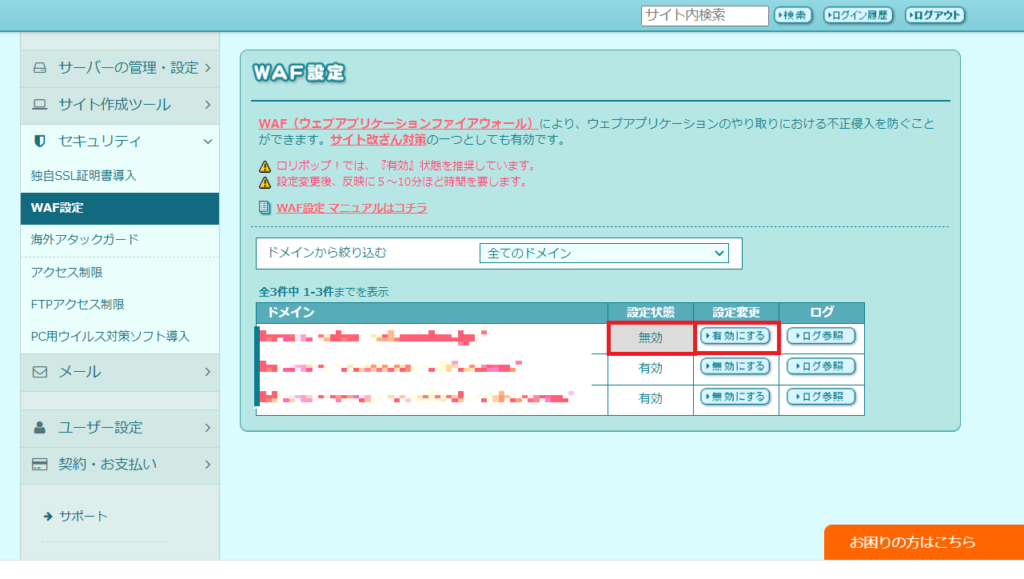
ロリポップにログインしたら「セキュリティ」→「WAF設定」を開きます

WAF設定で設定状態が「無効」になっていれば成功です!

さいごに。
今回は GoogleAdSenseコードをcocoonサイトに登録する方法又、またその時、もし403エラーが出たときの対処法もご紹介しました。
Googleアドセンスはブログで稼ぐ手段の1つです。
せっかくブログを立ち上げたならぜひ収益化したいですよね?
そこで GoogleAdSense の登録をすると比較的速く収益化できます。
ブログ初心者はぜひとも導入したいですよね!
またA8netやもしもアフィリエイトなども同時に登録しておくといいかもしれません!
独自性溢れる有益なブログを作って、審査通過を目指しましょう!
ちなみにドメインはムームードメインを使用してます。
















コメント